以前老是用这个办法,在网页中直接加入代码:table{ border:#000000 1px solid;}
这样的话,表格宽度确实有了,只不过表格的宽度太宽,比较粗,有点影响美观。
以前我是这样写的:
table{ border:#000000 1px solid;}
table tr td{ border:#000000 1px solid;}
如果你想要网页中的表格宽度变得细,可以这样:
table{ border-collapse:collapse;border-width:thin;border-style:solid;}
table tr td{border-collapse:collapse;border-width:thin;border-style:solid;}
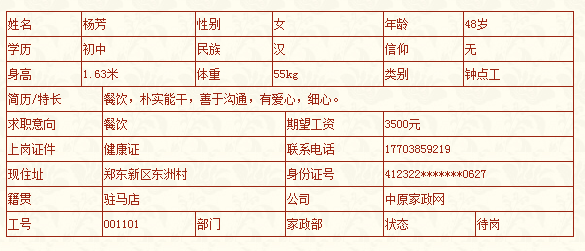
之前的

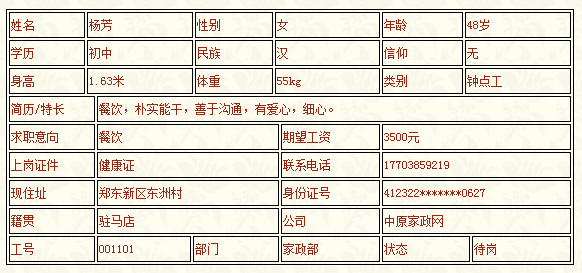
用过的案例: