微信小程序怎样实现点击按钮向数组中添加数据再次点击按钮追加数组?
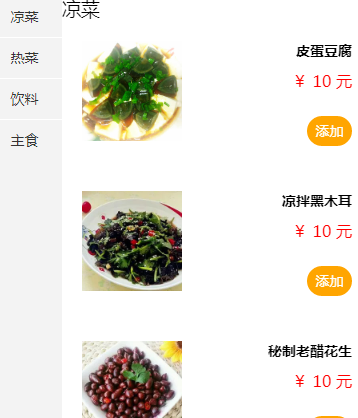
问题出现的场景是:在制作微信小程序单门店系统时候,遇到了在展示菜单的时候,需要选择菜单,然后订单会提示金额的时候,附图:

当点击添加的时候,会有弹出窗口,提示金额,但是当再次点击添加的时候,弹出的窗口的内容会重置,不会累加!
解决办法:
兴弘海科技思量很久,觉得只能通过把每次的添加的数据放到一个数组里面,然后当再次点击添加的时候,再往这个数组里面添加,而这个数组不能只在添加事件函数里面,应该在data里面,这样就能解决每次点击添加重置的尴尬场面。
代码如下:
subOrders.push(param);
that.setData({
subOrders: subOrders
});
解释:每次插入数据后,就把这个数组放到data里面。
总结:做微信小程序定制开发,主要是跟js打交道,后端其实主要实现数据输出就行了。在开发微信小程序,兴弘海科技觉得还是受微信的局限大,限制多,比如想定位某一个标签,就不太容易,只能根据微信小程序的规范来进行制作,只能多做总结。